Reviewing your Online Customer Touch Points, Part 2 of 2
No Tricks, 7 Ideas to Add to your Marketing Bag of Treats
October 31, 2014How I am Running my Business more Effectively in 2014
November 11, 2014Reviewing your Online Customer Touch Points, Part 2 of 2
My recent blog post discussed how and why you should occasionally review the string of web pages and messages that your customers see when they take an action on your website such as purchasing, subscribing, registering for membership or an event, downloading a paper.
While you are creating the flowcharts in the previous post for each of the customer interactions, look at the follow up messages (if there are any) for tone/format/look. Are the messages consistent? Current? Are you promoting other products?
So often we work in our silos, this is the perfect time to work with other departments. Work together to define a common message/tone to promote your brand the same way. Lay out for each channel the timing and messages a customer will get going forward. You can see a sample layout in the attached tactics slide .
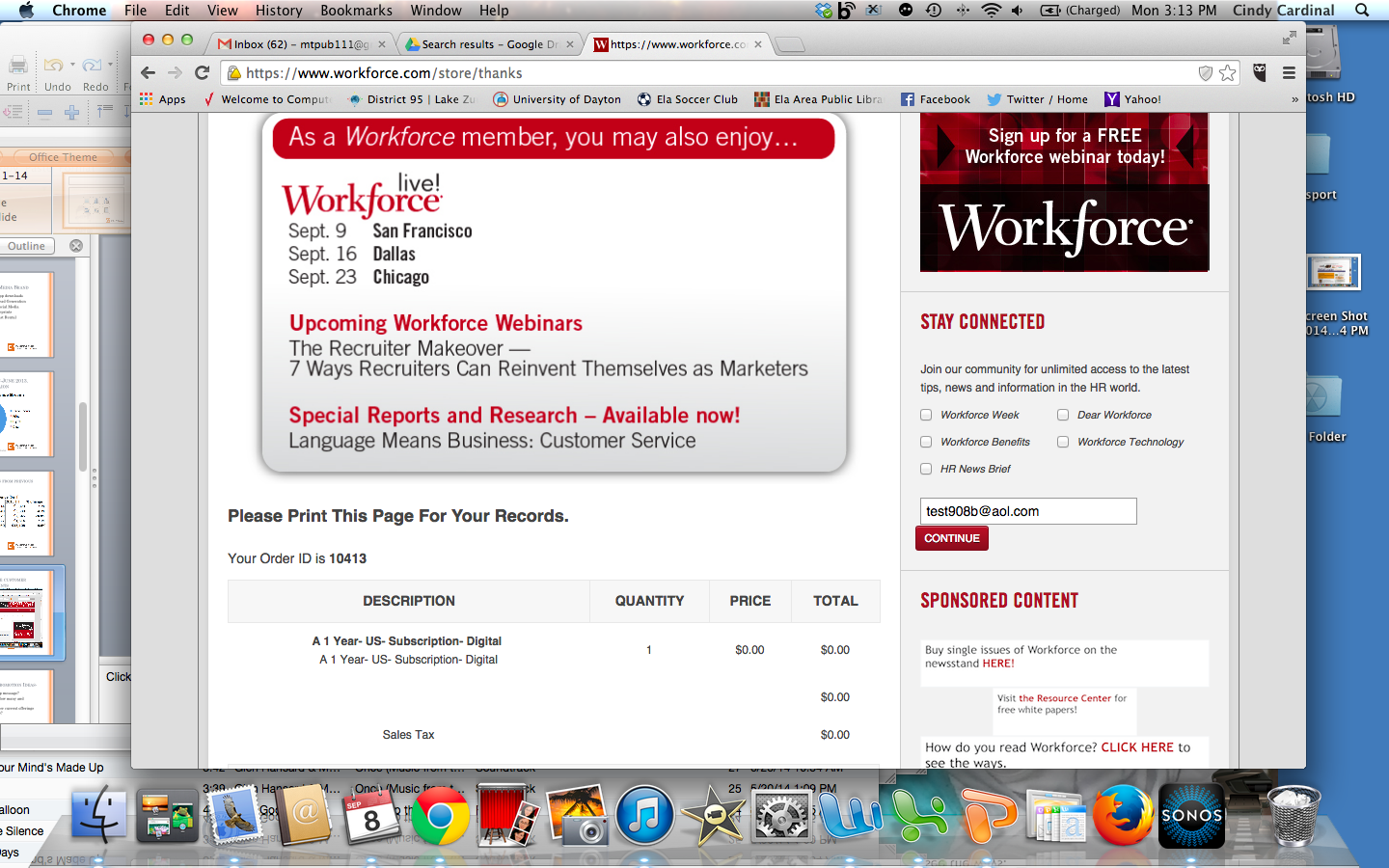
Going through this exercise may seem basic, but it can create more vibrant and interactive thank you messages and follow ups. Here is a perfect example of a revised thank-you page that promotes other brand-related products. These messages are focused on someone taking an action on your website, so they are already vested in your brand.
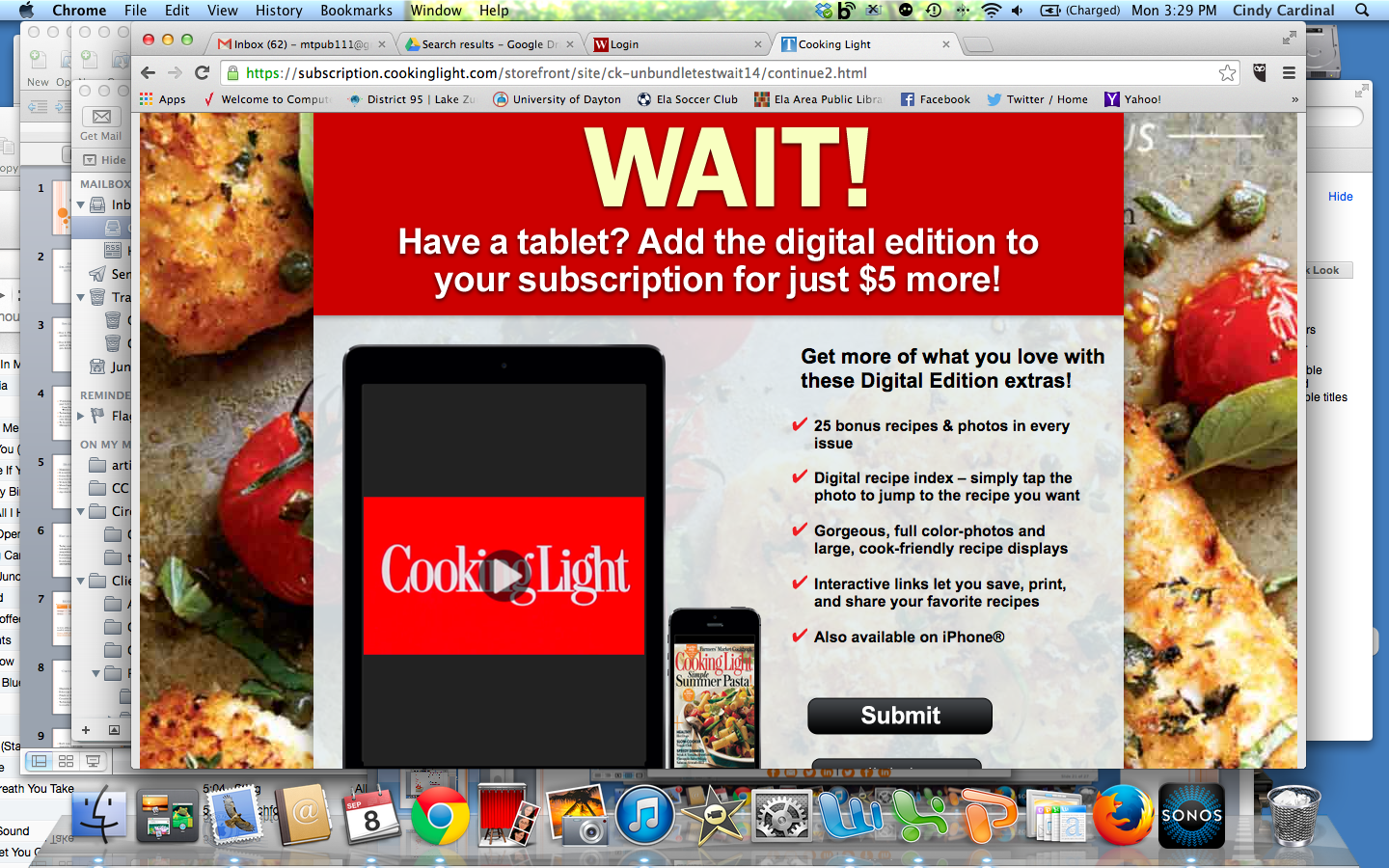
Here is another up-sell sample of ordering the digital edition with bonus material, once someone subscribes to the print:
Keep your customers engaged with your products. As our days become busier and information more fragmented, we rely on our go-to brands and websites for information. Your customers do the same.
The journey continues.
C